Building WordPress website and WooCommerce ecommerce shop just got easier without coding
Award-winning WordPress website, eCommerce and theme builder used by WordPress developers, agencies, and Web creators from around the world. Elementor is setting a new standard, in WordPress development with its innovative tools and powering more than 7% of the internet with 10 million active installs.
Elementor is an award-winning WordPress website and theme builder used by WordPress developers, agencies, and Web creators from around the world. Elementor is setting a new standard in WordPress development with its innovative WordPress plugins and powering more than 7% of the internet with 10 million active installs of Elementor plugins.
Introducing Elementor 3.7 - Localized Workspace, Number Scrubber, & More!
Elementor 3.7 is out and includes updates that will help you streamline your workflow, adjust your preferences, and to customize your designs even further. That way, you get to focus on creating websites, with as little friction as possible.
Additionally, Elementor 3.7 includes significant enhancements and bug fixes to the Flexbox Container experiment, bringing it closer to a stable version.
Building a professional WordPress website got easier with Elementor 3.7. Choose a free Elementor Theme, edit and publish it.
See Elementor 3.7 in action now.
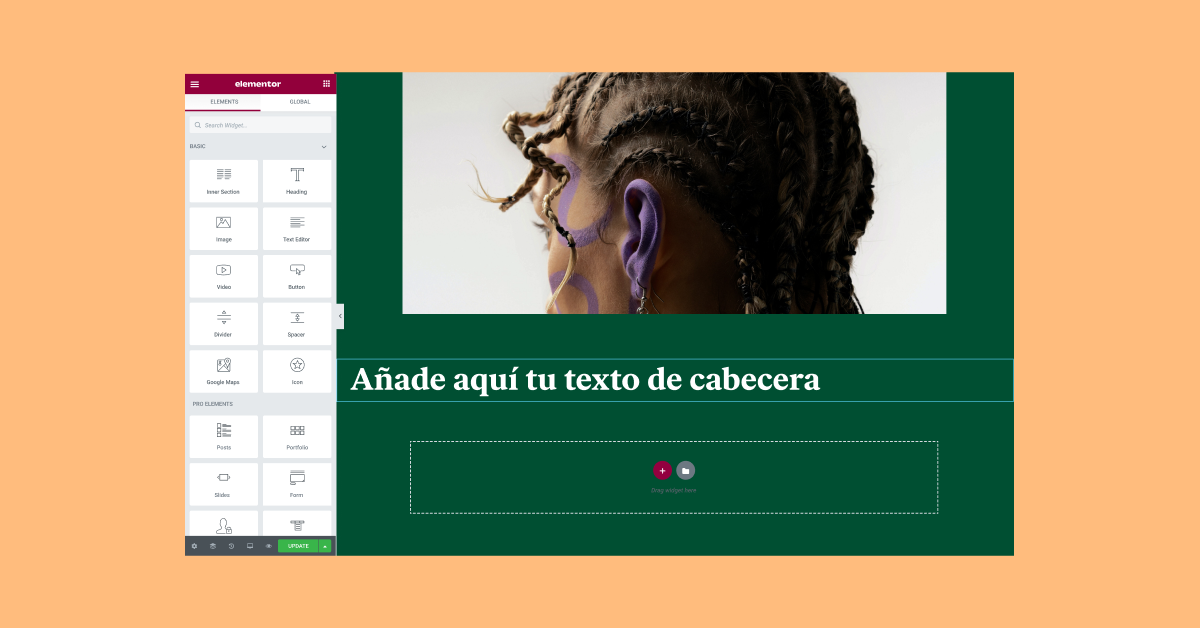
Working in your native language improves and accelerates your workflow by not having to constantly translate terms and functions in your mind – or worse, looking it up in Google. That being said, sometimes you will end up working on a website that is not in your native language. Up until now, if that was the case and you set your website’s language in WordPress to Spanish for example, your entire workspace in Elementor would be in Spanish as well.
With this update, you can set the Elementor Editor to any language you’d like, and even change the website’s direction from RTL to LTR and vice versa without affecting the Editor, regardless of the language of your website. To make it even better – the widget’s placeholder text will be in the same language as the website you’re building. This not only provides you with spatial context, but also makes it easier to allow multiple editors to work in their own language, and to deliver websites to clients or team members, who want to work in the website’s language.
Introducing the Number Scrubber for Numeric Values

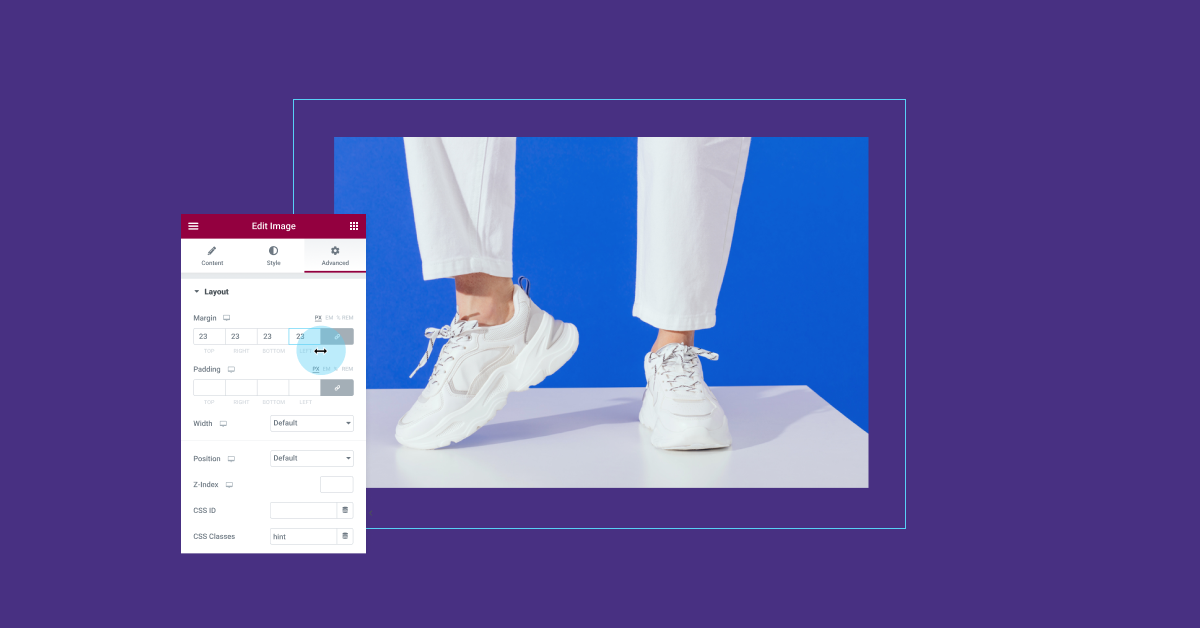
The number scrubber is a capability you may be familiar with from other design tools, such as Adobe XD or Figma, which is used to improve the workflow and experience of changing numeric values in these software. Elementor 3.7 introduces the number scrubber to numeric values as a more intuitive and familiar manner to adjust your padding, margins, Z-Index and more.
The number scrubber can be accessed by hovering over the label of number fields, or by clicking the number field itself and holding the mouse button down to expose the horizontal ‘Object Resizing Cursor’, and then dragging your mouse to the left or right. For a better experience, you can also press the ctrl/command button on your keyboard to increase or decrease the value by increments of 10, or the alt/option button for increments of 1.
New ‘Exit’ Default Setting For An Easier Transition Between the Editor and WordPress

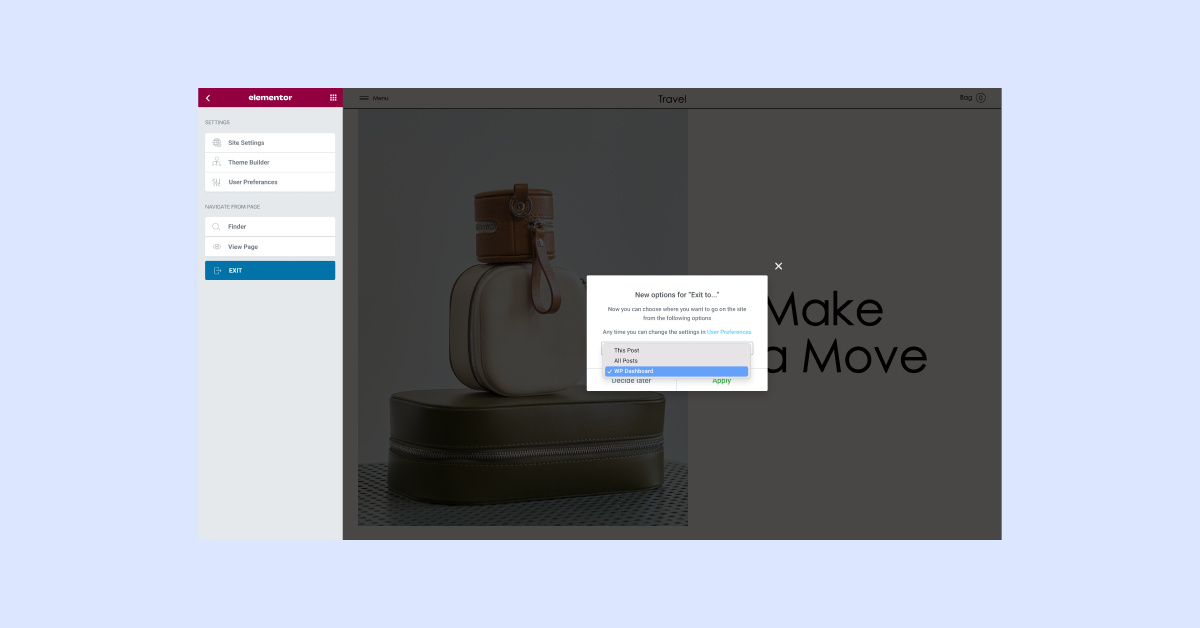
Upon updating to Elementor 3.7, next time you try leaving the Editor you will see a popup that prompts you to set your default Exit setting location. The new options are:
- ‘This Post’ – will take you to the WordPress backend editing of the specific page or post you were editing.
- ‘All Posts’ – will take you to the lists of all posts or pages in WordPress, based on what you were editing.
- ‘WP Dashboard’ – will take you directly to the WordPress Dashboard.
You can also change this setting at any time from Elementor’s User Preferences section.
Custom Icons added to More Widgets

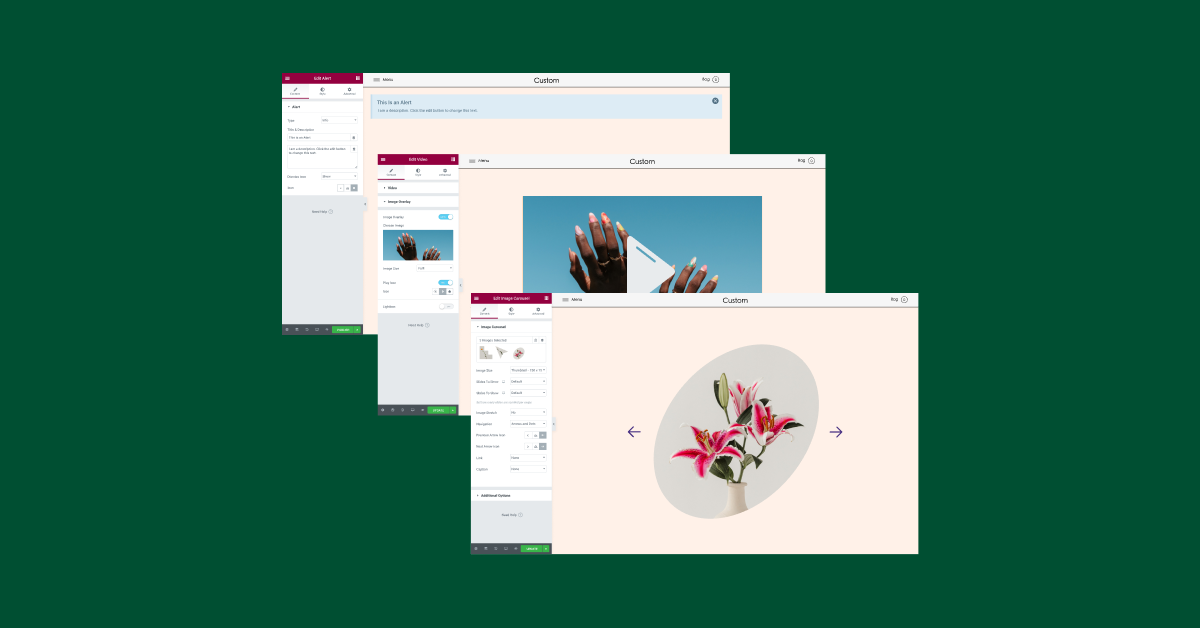
In Elementor 3.7, we continue to remove design restraints, and allow editing of predefined icons. With this update, you can choose your own custom icons, and replace the default icons in the following widgets:
- Alert – the ‘X’ to dismiss the alert
- Video – the ‘play’ icon on the video background overlay
- Image Carousel – the previous and next arrows
To customize those icons, you can choose any icon you’d like from the icon library or upload your own SVG, and style it to match your website’s brand. In future updates, we will continue enabling the usage of custom icons in more widgets.
Updates to the Flexbox Container
Flexbox Containers, Elementor’s new layout structure in the Editor, is still considered an Alpha experiment as we continue to collect your feedback and perfect its usability. If you’ve enabled the experiment, you’ll notice a few changes as part of this update, here are just a few of them:
- The layout tab in the panel has been rearranged for better discoverability of the Container’s controls.
- Updated the HTML wrapper ‘a’ tag note, to prevent layouts from breaking when a different ‘a’ tag is placed on nested elements.
- New right-click options on the Container widget, to add a new Container.
- New Layout section in the panel, for better accessibility to the Container
- Added 10px default padding to all Containers.
- Added site wide Container padding options in Site Settings → Layout category [this can also be used to override the default 10px padding].
- Added `EM` unit to Elements Gap in Container widget
- Improved responsive state
- Resolved the issue where users were able to drag a parent container into a child container
- Bug fix: widgets disappeared when the Container’s direction it set to column
- Bug fix: Spacer and divider widgets were fixed to work as expected in a Container
We recommend trying out the Flexbox Containers playground, to become more familiar with the new layout capabilities.
Additional Tweaks and Bug Fixes
Every Elementor version includes dozens of tweaks and bug fixes. While these updates may seem small – some of them will have a significant improvement on your daily use of Elementor, while others may go entirely unnoticed – and that’s not always a bad thing.
This version includes a lot of tweaks and bug fixes that we wanted to share with you, as a lot of them relate to requests we received from our community, you can also read the full changelog here:
- Increased server memory when loading the Editor to prevent the stuck loading spinner in the Editor.
- Added ‘EM’ unit to border-radius controls in some widgets, general widget settings, and global styles
- Implemented Nested Elements capability infrastructure
- Improved CSS is turned on by default for all websites
- The Improved Asset Loading and Additional Custom Breakpoints experiments have been promoted to stable
- Support for PHP 5.6 is deprecated